Envisioned Internet
Multimodal Information Search Tool Using Gen AI
PREMISE
Welcome to the future of user experience, where the only constant is change! In a world where the familiar is the enemy, the premise of this project is crystal clear – toss aside visual conventions and interaction patterns of “the internet” and craft an experience that's fundamentally different.
THE DESIGN CHALLENGE
Prototype for an operating system level digital interface that treats the internet as a single multimodal database, which provides access to more random information sources and reconfigures information on the fly based on contextual use.
PROJECT TYPE:
Individual Project
DURATION:
October 2023 to November 2023
SOFTWARE USED:
Figma
Procreate
Miro
TASK BREAKDOWN:
Bag of Tricks
Building out Interaction Iterations
Creating Organizational Concepts
Storyboarding
Making Scenario Video
RESEARCH QUESTION
How can an interface leverage depth in a user’s discovery oriented navigation by providing limited information and create anticipation through a novel form of progressive disclosure?
STATEMENT
I envision a future internet that maximizes the potential of its interface to generate excitement by offering information in a Z-axis layered manner, fostering a sense of curiosity and exploration. This spatially navigable format would compel users to delve deeper, seeking out the nuances and intricacies nestled within its immersive design.
SCENARIO VIDEO
Process Work
BAG OF TRICKS
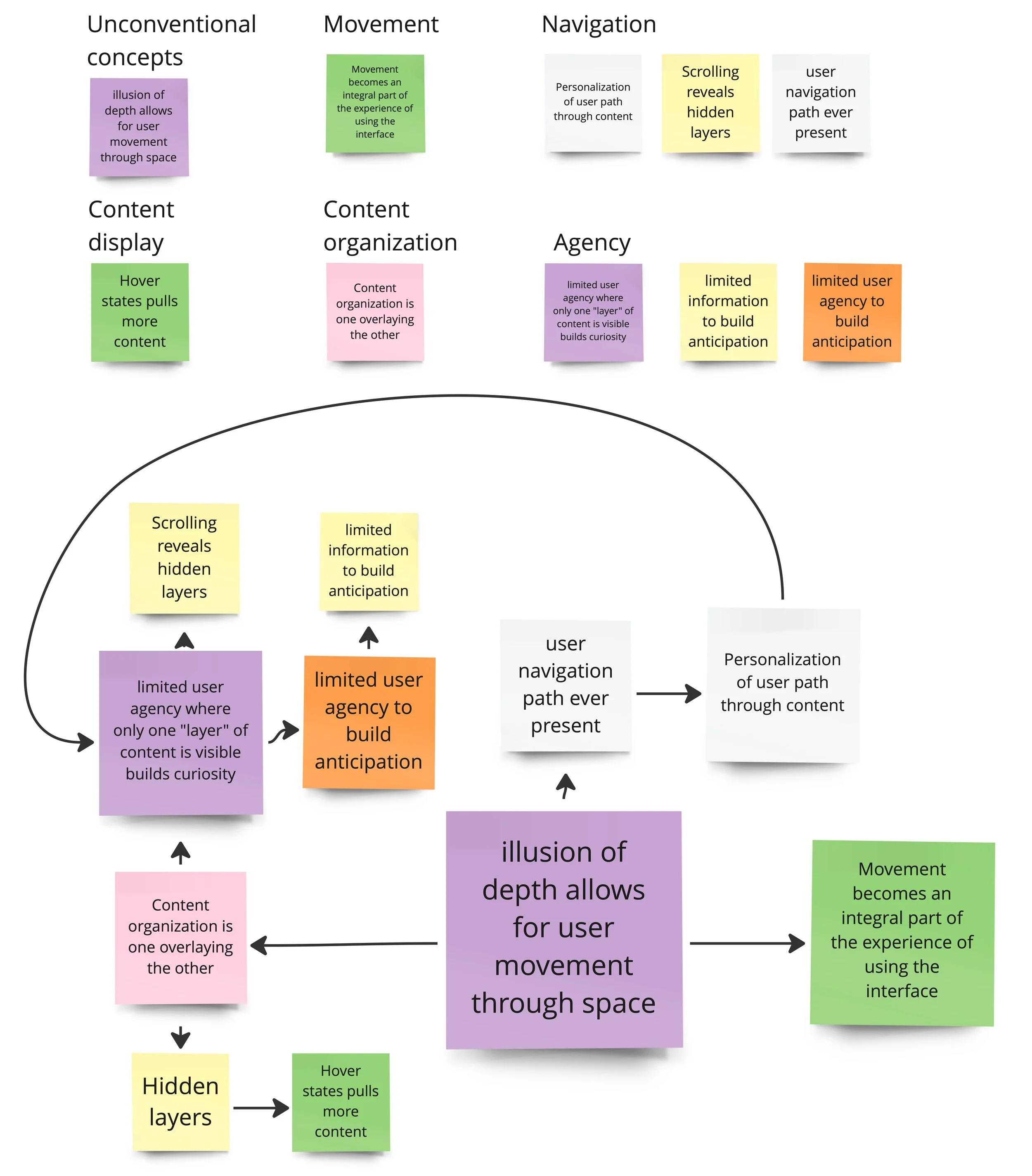
I started out by mapping different features into various categories that I envisioned my internet to embody. I followed by creating a framework of these features understanding how these would connect with each other.
FOCUS AREAS
Illusion of depth provides opportunities for spatial navigation
User has different levels of exploration
Anticipation
INTERACTION CONCEPTS
I create multiple interaction animations that address my stated purpose for this Internet system. I utilized this opportunity to develop stylistic sensibilities for my prototype. The interaction animations iterations depict only a part of the bigger interface.
ITERATION 1
ITERATION 2
ITERATION 3
ORGANISATIONAL CONCEPTS
At this stage, I started determining what the interactions could suggest about the organization of information on the screen at any given time. I built three different search modes for my operating system:
Global Exploration
Individual Investigation
Single Search Solution
GLOBAL EXPLORATION
Global exploration offers users a wide-angle view of the entire topic or content related to your query.
Ex. - Can you show me the types of furniture I would need when I move into my new apartment?
(The boxes in yellow are AI suggested questions for explorations)
INDIVIDUAL EXPLORATION
Individual Investigation lets users delve into specific sections or elements within the global context.
Ex. - Can you show me the types of furniture I would need when I move into my new apartment?
+ Sofa
SINGLE SOLUTION SEARCH
Single solution search focuses on finding a precise answer, allowing users to pinpoint exactly what they're seeking.
Ex. Which is the best sofa for a child friendly home?
FINAL ITERATION 1